@media (max-width:)は時代遅れ – 最新のレスポンシブコーディングClampについて –

目次
レスポンシブ、正直めんどくさくないですか?
レスポンシブのコーディング、
PCが終わってよし!っと思った瞬間、
またここからもう一周するのか…
と2度手間感あって(正直)めんどくさいですよねぇ。。
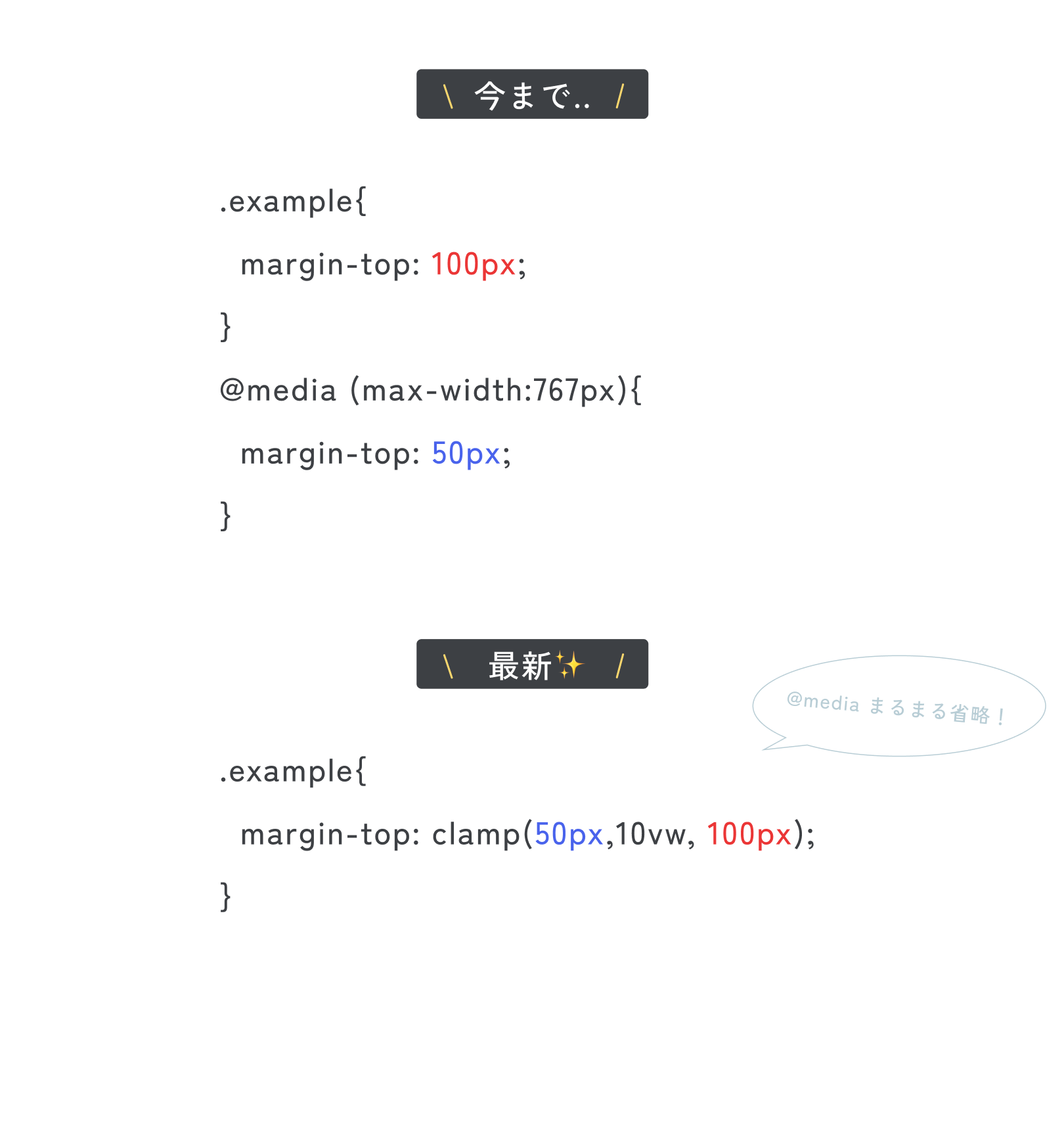
そこで従来の@media (max-width:)のような記述よりも、
■ 時短 = ◎
■ 工数 = 大幅削減
■ 保守性 = up!
なやり方があるのでシェアしていこうと思います!

clamp()を使おう!


clampのイメージ

メリット・デメリット
メリット
① 保守性が高まる
→ プロパティを検索したときに、検索結果が1箇所だけ表示されるようになるので修正するときにどこを修正すればいいか一瞬で分かります。
② 記述量が減る
→ セレクタ、プロパティを何度も書かずに済むので
シンプルに作業量が減ります。
③ シームレスにデザインが変化する
→ 従来の0から100!のようにカクカク変化するのではなく、
0, 0.1, 0.2, 0.3, 0.4 …… 100! のようにスムーズに変化します
デメリット
① 推奨値の指定方法が分かりづらい
→ 推奨値は%,vwのように変化する値を記述するのですが、
どんな数字を入れたらいいか分かりづらいと思います。
② 推奨値が大きいと最小値までいかないことがある
→ 例えば、clamp(20px, 80vw, 800px)のように書くと、
スマホでも20pxまで到達せずスマホのカンプ通りいかなくなります。
でも..
どちらのデメリットもあいつなら解決できます✨
デメリットに対する対処法
① 推奨値の指定方法が分かりづらい → 「vw」を「px」感覚で使えるFunctionを登録しよう
↑のFunctionもとりあえず登録して見てください。
簡単に説明すると、
「vw」を「px」感覚で使える機能になります。
例えば1440pxのモニターに対して100pxって何vwかぱっとわからないですよね..?
そこで、vw(100)のように入力すると100pxを1440px基準のvwに変換してれます。
(詳しくは別投稿で深堀りします!)
推奨値が大きいと最小値までいかない問題に対して → SPに切り替わった瞬間従来のように最小値に上書きしてしまう
↑以上のMixinをとりあえず登録して見てください。
簡単に説明すると、
@include sp{}と記述するだけで、
@media (max-width:767px){}を出力してくれるMixinになります。
(詳しくは別投稿で深堀りします!)
2つの解決法を組み合わせると以下のようになります↓
Point1
margin-topの最大値2000pxから最小値50pxの間で値が変化する
Point2
変化の値が大きくスマホ時点で50pxまで到達しないので、
@include spでスマホになった瞬間に50px固定値にしてしまう。
ということになります。
更に時短する方法
↑のFunctionを登録すると、推奨値の入力を省略できます。
究極的に時短するために「c」というFunction名にしているので賛否両論あるかとは思いますが、入力はとても早いです。
.example{
margin-top: c(最大値, 最小値)
}
のように記述します。
今回の登録するMixin、Functionと完成形をおさらい
少しごちゃごちゃしてしまったので今回登録する必要があるものと完成形をもう一度まとめます!
1. vwをpx感覚で使えるFunction
2. @media (max-width: 767px)を省略できるmixin
3. clampの推奨値を省略できるFunction
4. 完成形
以上4つの手順が今回の記事の結論です!
登録して一緒に時短しましょう💪