使わない理由なし! 爆速レイアウト Flexをもっと効率よく使える 秘密のMixinを公開!

目次
flexをマスターしよう
皆さんはどんな方法でレイアウトしていますか?
あいつは、ほとんどのレイアウトをFlexで
調整しています。
一度覚えれば便利で手放せないFlexですが、
更に効率よく一瞬でレイアウトできるMixinを
共有しようと思います!
※この記事はSassについての記事ですが、Sassをがわからない方も、
この投稿を見ることでSassのメリットを
理解できると思います。
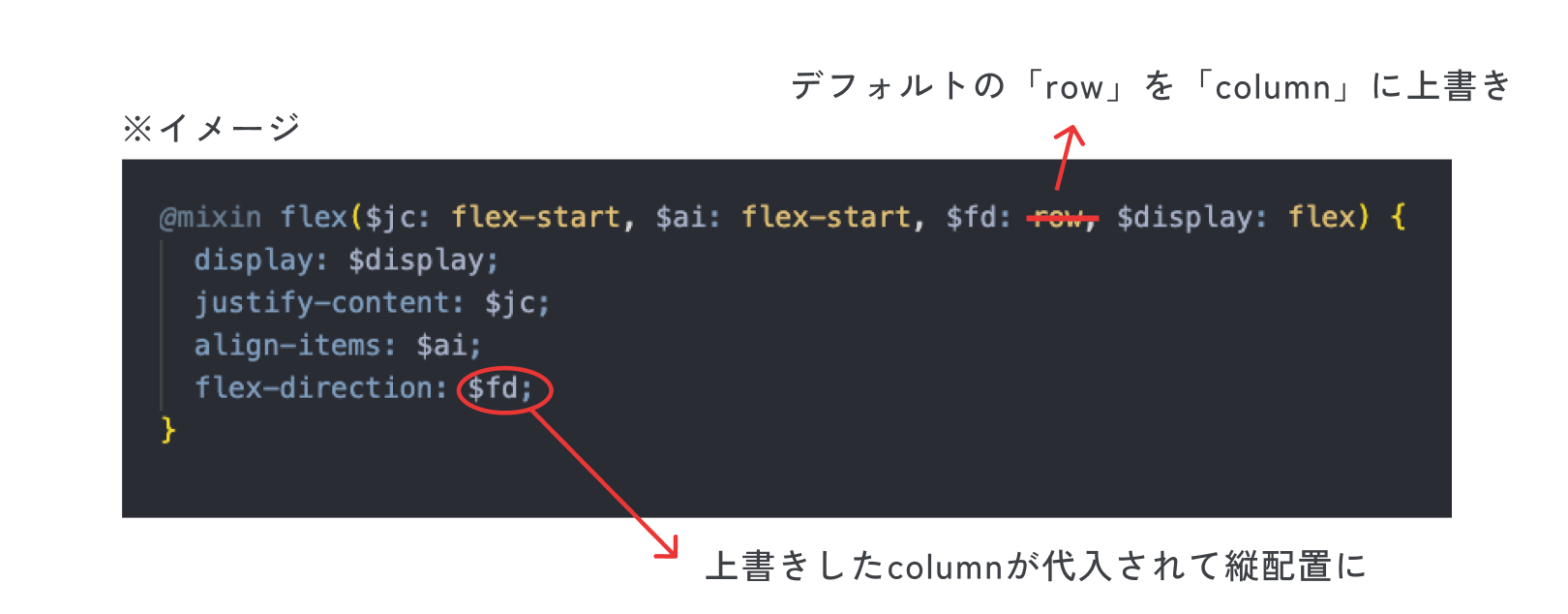
まずはMixinを登録しよう
まずはMixinを登録しましょう!
(僕はMixinだけをまとめた_mixin.scssに保存しています。)
おさらいですが、display:flex;はいろんなレイアウトを簡単にできるプロパティです。
稀にGridを使うこともありますが、
ほとんどの場面でflexさえ理解していれば十分だったりしますよね。
(Flexを覚えてない方は、「Flexチートシート(外部リンク)」が便利なので見てみてください!)
詳しい使い方
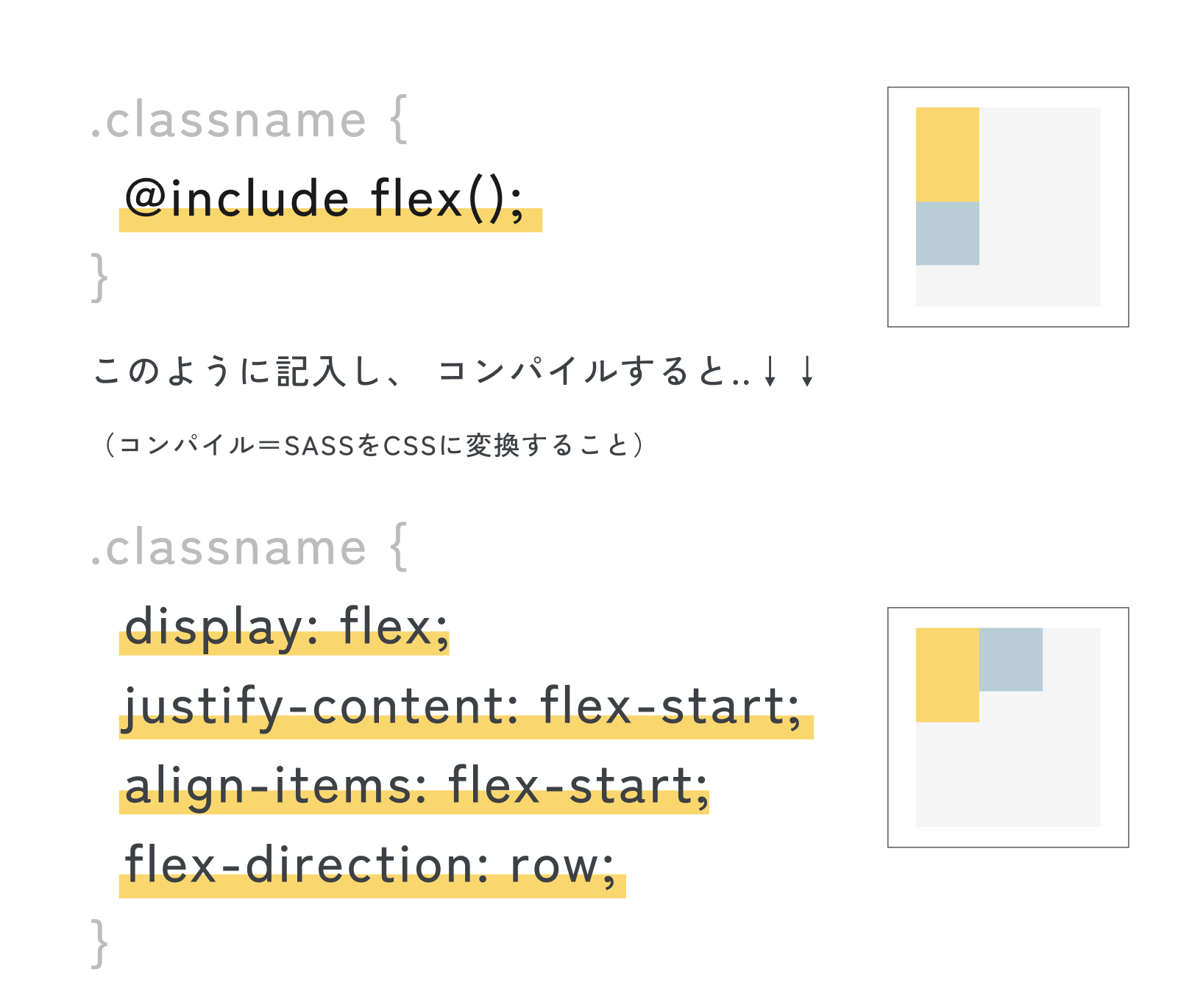
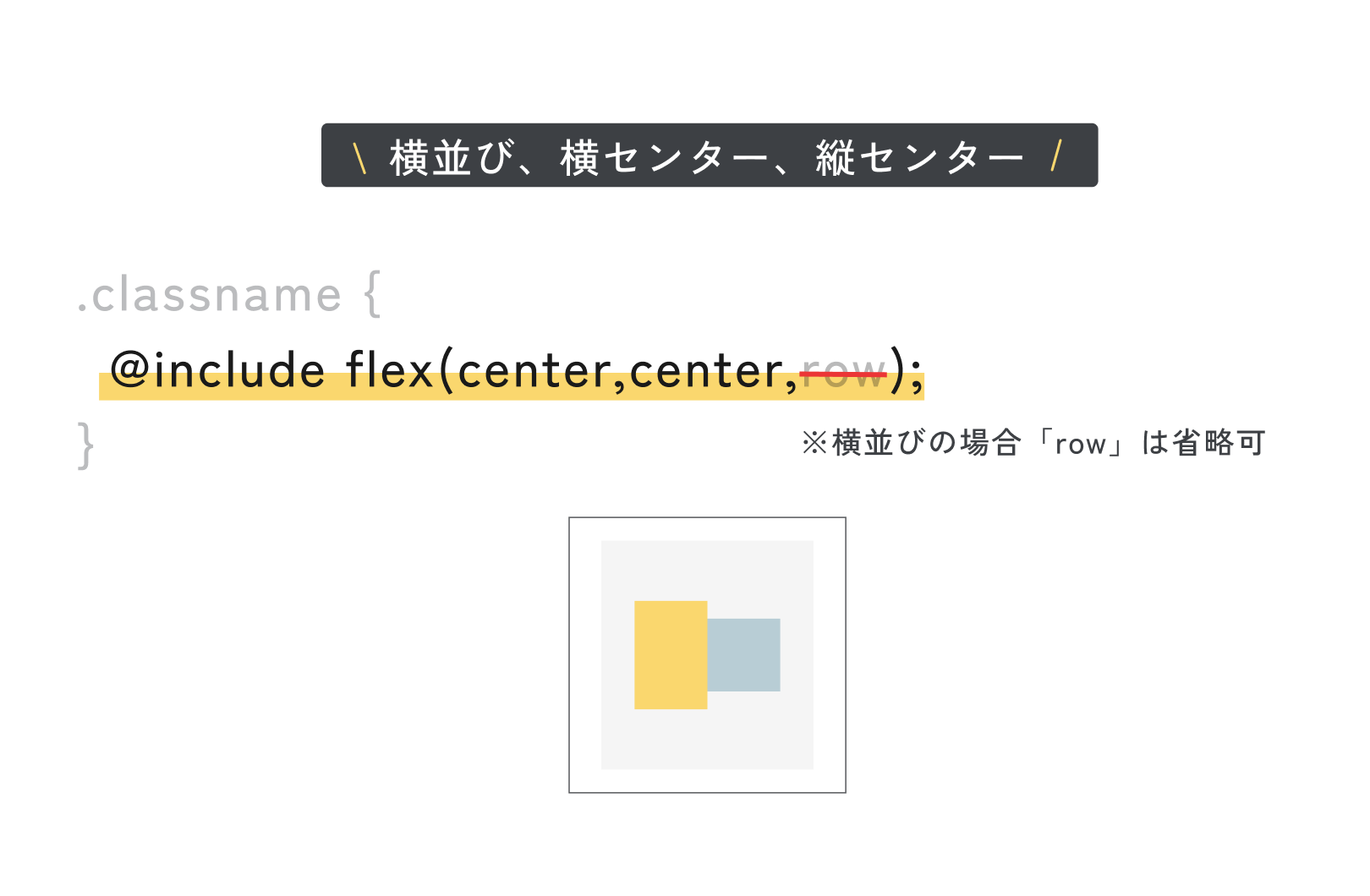
使い方はとても簡単!

一瞬で要素を横並びのレイアウトにすることができます!
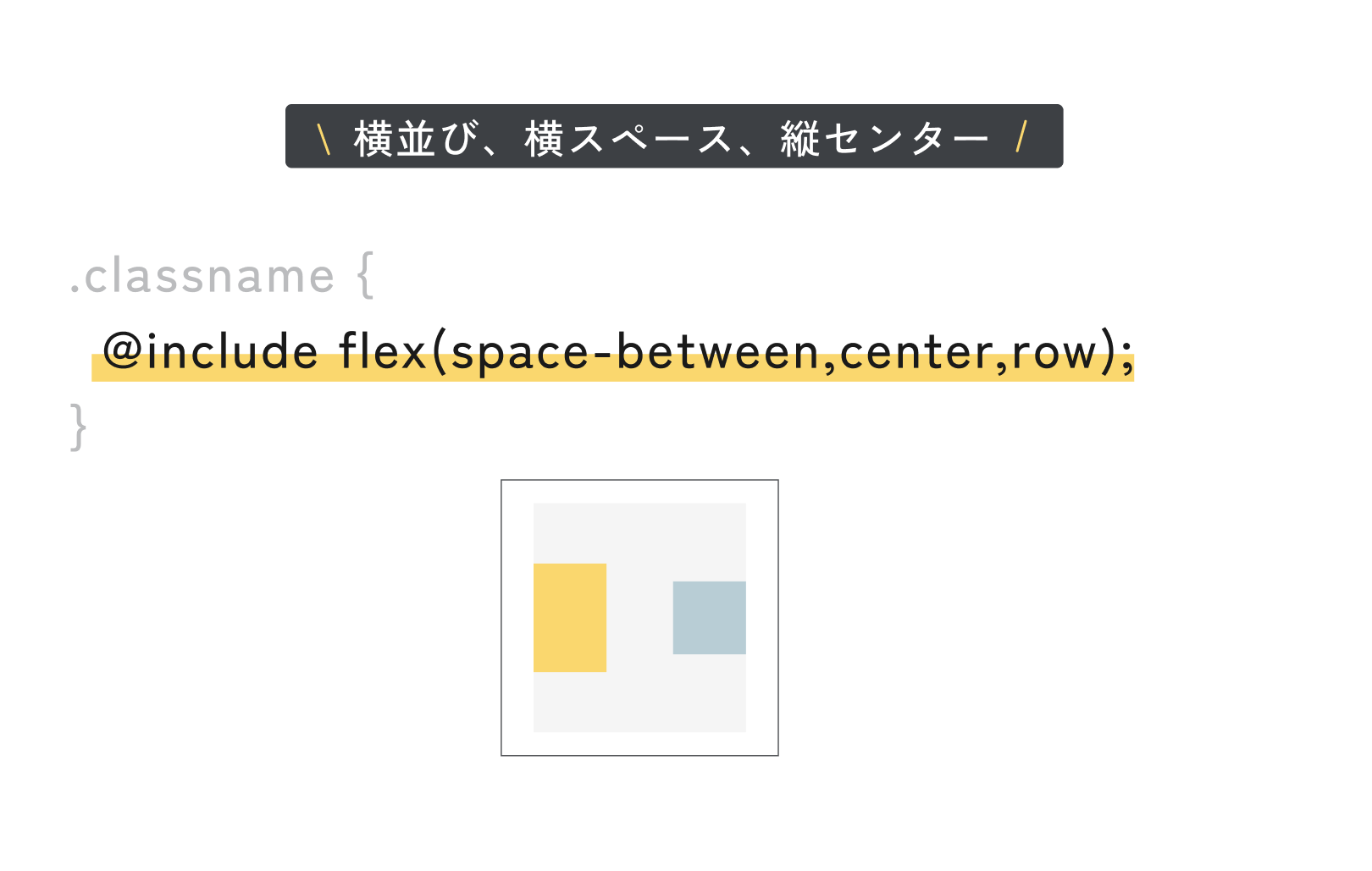
他のレイアウトも一瞬!

一番汎用的なデフォルト値が入力されているので、
最低限変更するだけで使える様になっています。
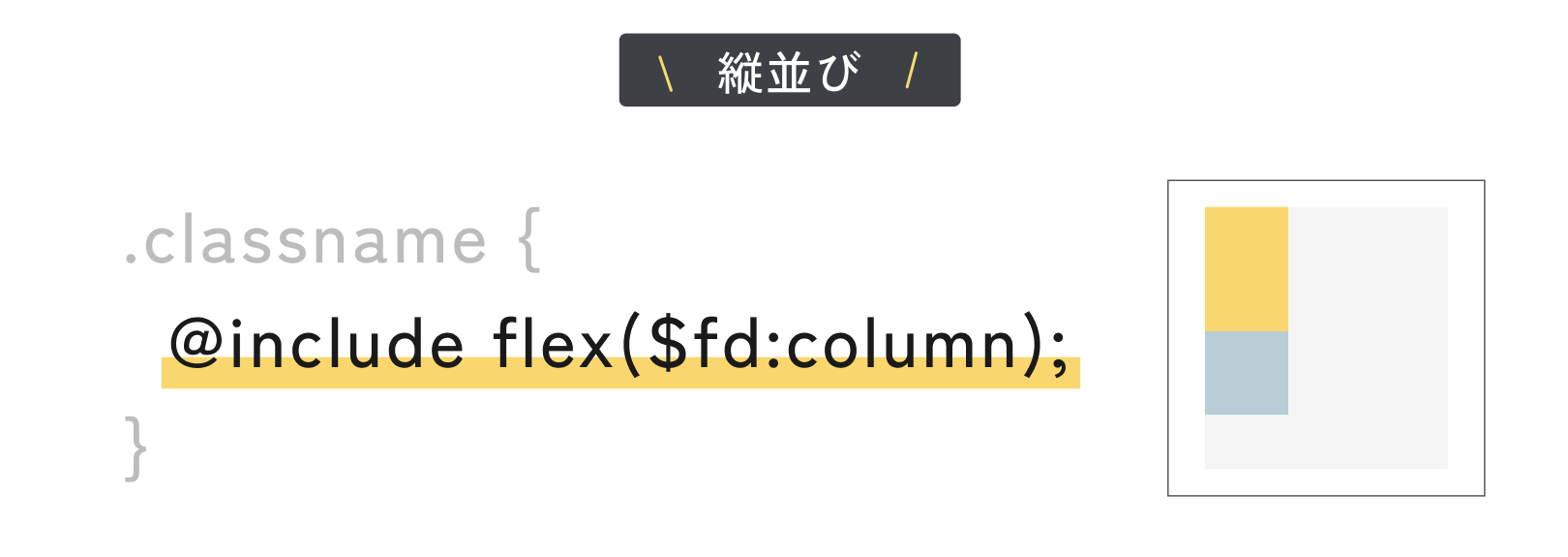
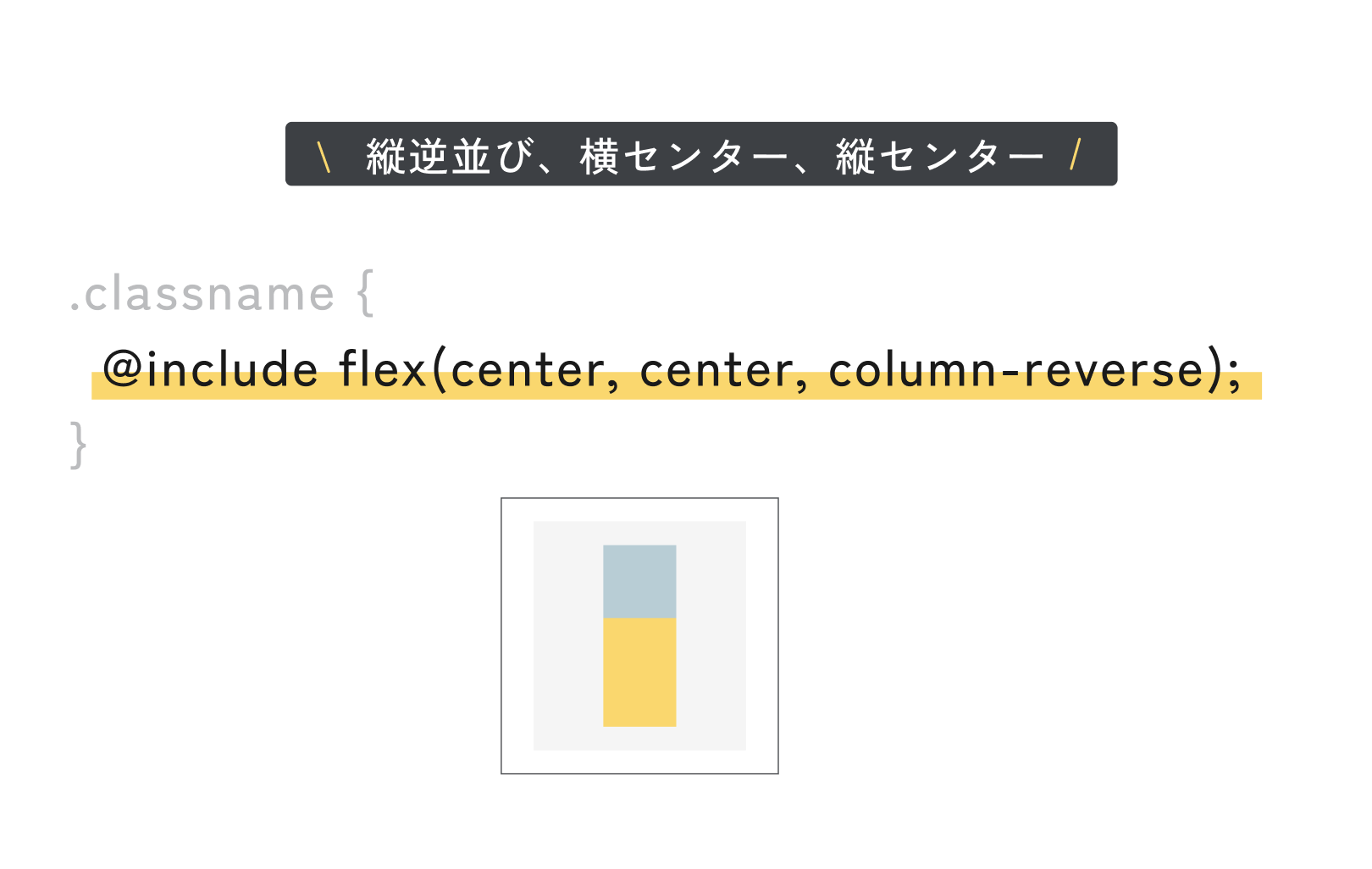
縦並びにする場合、
デフォルトの$fdの部分だけ上書きすればいいので
このように記述します。




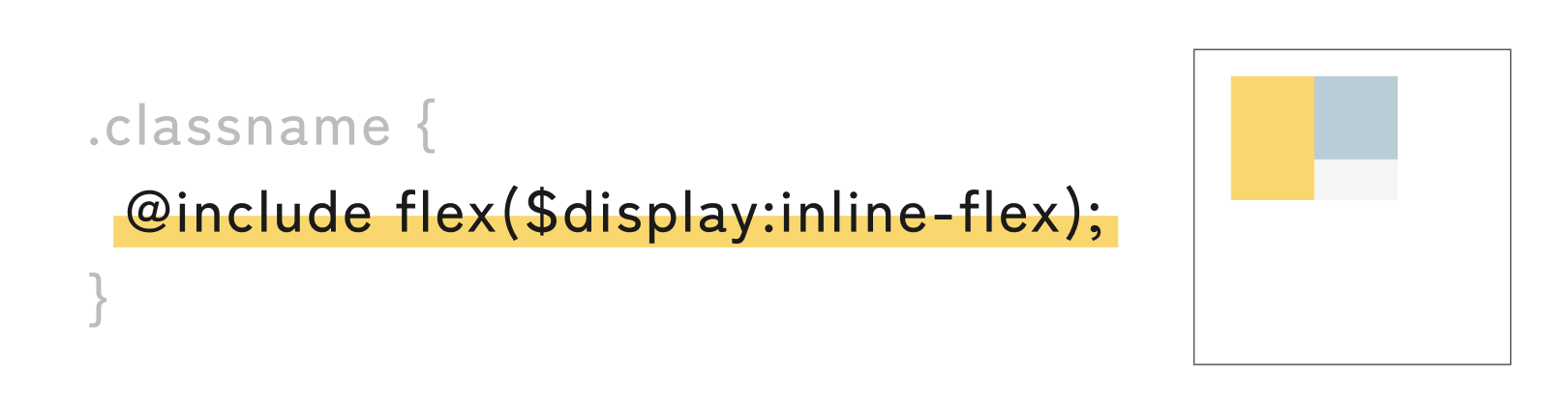
必要に応じてinline-flexにも対応できるようになっています。
このように書くとInline要素のFlexに変更できます。

まとめ
一度覚えると実務で膨大な時間を削減できます。
早めに習得して一緒に使い倒しましょう!


